Sitemize üye olarak beğendiğiniz içerikleri favorilerinize ekleyebilir, kendi ürettiğiniz ya da internet üzerinde beğendiğiniz içerikleri sitemizin ziyaretçilerine içerik gönder seçeneği ile sunabilirsiniz.
Zaten bir üyeliğiniz mevcut mu ? Giriş yapın
Sitemize üye olarak beğendiğiniz içerikleri favorilerinize ekleyebilir, kendi ürettiğiniz ya da internet üzerinde beğendiğiniz içerikleri sitemizin ziyaretçilerine içerik gönder seçeneği ile sunabilirsiniz.
Üyelerimize Özel Tüm Opsiyonlardan Kayıt Olarak Faydalanabilirsiniz
- Anasayfa
- Nasıl Yapılır
- HTML Siteye WhatsApp ve Arama Butonu Eklemek
HTML Siteye WhatsApp ve Arama Butonu Eklemek

Merhaba arkadaşlar, Şu sıralar web sitesinin olmazsa olmazı WhatsApp ve arama butonu eklemenin nasıl olacağını anlatacağım. HTML Siteye WhatsApp ve Arama Butonu Eklemek nasıl yapılır?
İşlemlerimiz çok kolay ve basittir. Butonların hangi sayfalarda gözükmesini istiyorsanız veya en basititüm sayfalarda gözükmesini istiyorsanız header.php , head.php dosyalarına eklemeniz yeterli olacaktır.
Aşağıda ki eklediğim ilk kod butonların nasıl duracağını, hangi renkte olduğunu, yazı renkleri gibi özellikleri taşıyan css kodlarıdır. Bu kodu css dosyanıza <style> kodları olmadan ekleyebilirsiniz. Fakat css dosyasına eklemeyeceğim direkt olarak web sitesine ekleyip çalıştıracağım diyorsanız aşağıda ki css kodları ve buton kodu ile beraber direkt siteye ekleyebilirsiniz.
CSS Kodlarımız:
<style>
/* MOBİL BAR */
.mobilbararkaplan {
width: 100%;
position:fixed;
bottom:0;
height: 50px;
z-index:9999;
}
.mobilbararkaplan a {
color:white;
text-decoration:none;
}
.mobilbarwhatsapp, .mobilbarhemenara{
width: 50%;
height: 100%;
justify-content: center;
align-items: center;
display: flex;
}
.mobilbarwhatsapp i, .mobilbarhemenara i{
margin-right: 10px;
}
.mobilbarwhatsapp {
float:left;
background:#189e0e;
}
.mobilbarhemenara {
float:right;
background:#085fcb;
}
/* MOBİL BAR SON */
</style>
Siteye ekleyeceğimiz whatsapp ve arama butonu kodları ise aşağıdadır;
<div class="mobilbararkaplan">
<a href="https://www.LİNKEKLEYİN.com">
<div class="mobilbarwhatsapp">
<i class="fab fa-whatsapp"></i>WhatsApp
</div>
</a>
<a href="https://www.LİNKEKLEYİN.com">
<div class="mobilbarhemenara">
<i class="fas fa-phone-volume"></i>Hemen Ara
</div>
</a>
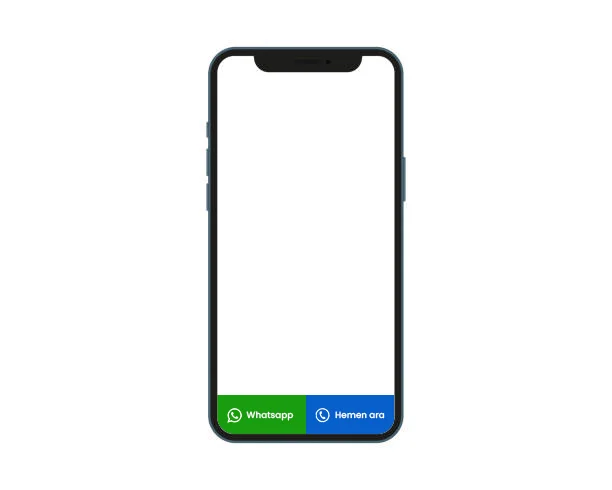
</div>Bu kodları sitemize ekledikten sonra butonlar sadece mobilde görünecektir. İsteğe bağlı olarak hem linkleri, hem de yazıları değiştirebilirsiniz.
Kodu test etmek için: W3Schools
Nasıl göründüğü:

Herhangi bir durumda bana yorumdan ulaşabilirsiniz. Makalemi okuduğunuz için teşekkürler.
- Site İçi Yorumlar



























Yorum Yaz